Hack4rt - Memasang
Popular Post pada blog hampir menjadi sebuah kewajiban seorang blogger untuk memudahkan para pengunjung meilhat artikel yang paling banyak dikunjungi di blog tersebut.
Popular Post tersebut juga dapat
dimodifikasi dengan sesuka hati dan sesuai dengan template blog tersebut
. Membuat Popular Post Kotak Bergambar ini saya dapatkan dari
blognya sang master maskolis. Popular Post modifikasi maskolis ini saya modifikasi lagi sehingga membentuk
Popular Post yang hanya berkotak dan gambar dengan ukuran yang kecil tanpa ada text di bawahnya.
Popular Post ini juga saya
buat lebih kecil
gambarnya agar tidak memakan
banyak tempat pada sidebar blog. Berikut tutorial untuk memodifikasi
Popular Post.
CSS Popular Post
Pada tahap ini kita akan main pada
EDIT HTML di Template blogger. Masukkan kode di bawah ini tepat di atas kode
]]></b:skin>
.PopularPosts .widget-content ul li {background:none repeat scroll 0 0 transparent;float:left;list-style:none outside none;margin:0 !important;padding: 0 !important;border-bottom:none}
.PopularPosts ul{padding:5px 0}
.PopularPosts .item-thumbnail img{width: 60px;
height: 60px;
padding: 2px;}
.PopularPosts .item-content{position:relative;float:left;margin:0}
.PopularPosts .item-title a{font-size:11px;color:#fff;display:block;padding:0 5px;float:left;width:122px}
.PopularPosts .item-title:hover{opacity:1;-moz-opacity:1;filter:alpha(opacity=100)}
.PopularPosts .item-thumbnail{float:left;margin:3px 1px 7px 10px;border:1px solid #ccc;overflow: hidden}
.PopularPosts .item-title{display:none;background:#00a3ff;position:absolute;bottom:8px;right:2px;opacity:.6;-moz-opacity:.6;filter:alpha(opacity=6)}
Jika anda ingin membuat gambar popular postnya lebih kecil lagi, anda bisa mengurangi value pada warna
kuning di CSS
Popular Post.
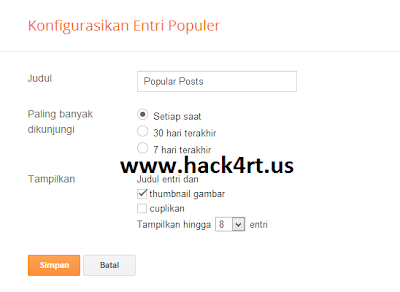
Kemudian buat lah sebuah gadget popular post pada tata letak dengan spesifikasi popular post seperti gambar di bawah ini
 |
| Spesifikasi Popular Post |
EDIT HTML
Pada tahap ini kita
main pada
EDIT HTML di Template,
dan jangan lupa untuk mencentang "
Expand Template Widget",
kemudian carilah kode:
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Setelah ketemu, silahkan ganti kode di atas dengan kode di bawah ini
<b:widget id='PopularPosts1' locked='false' title='Most Product View' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank' expr:title='data:post.title'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:title='data:post.title' expr:width='data:thumbnailSize' />
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Selamat, sekarang
Popular Post anda sudah termodifikasi menjadi kotak-kotak hanya gambar. Terimakasih telah membaca :)
Terimakasih telah membaca artikel Membuat Popular Post Kotak Bergambar. Anda bisa bookmark halaman ini dengan URL http://hack4rt-blog.blogspot.com/2013/03/membuat-popular-post-kotak-bergambar.html. Jika ingin copy paste artikel ini, jangan lupa untuk mencantumkan link sumber.