
Responsive template, apa itu arti dari template yang responsive...
Responsive template merupakan sebuah template yang bisa menyesuaikan ukuran template tersebut di berbagai ukuran device. Bedanya
responsive template dengan mobile version yaitu kalau mobile version biasanya template menyesuaikan ukurannya pada versi mobile, biasanya pada mobile version ini memiliki ciri penambahan ?m=1 pada url blogspot. Kalau responsive, bukan hanya untuk versi mobile tetapi juga menyesuaikan ukuran pada semua ukuran device dan tidak memiliki penambahan url ?m=1 pada blogspot. Cara membuatnya pun berbeda, lebih mudah untuk
membuat versi mobile seperti yang pernah saya share di blog ini. Kali ini saya akan memberikan sebuah tutorial cara untuk membuat template blog responsive dengan mudah dan dengan pengandaian agar lebih mudah dimengerti. Dalam situs untuk melihat hasil responsive ada 12 ukuran kondisi device.
Namun, kali ini saya akan memberikan tutorial dengan untuk ukuran 320px. Untuk yang master silahkan tinggalkan sampai sini.
Pengenalan dan Pengandaian Template
Disini kita akan mulai mengenali
dan memahami elemen-elemen pada template yang digunakan. Dalam hal ini saya akan mengandai-andai kan template yang digunakan.
Andaikan anda menggunakan template yang memiliki spesifikasi sebagai berikut.
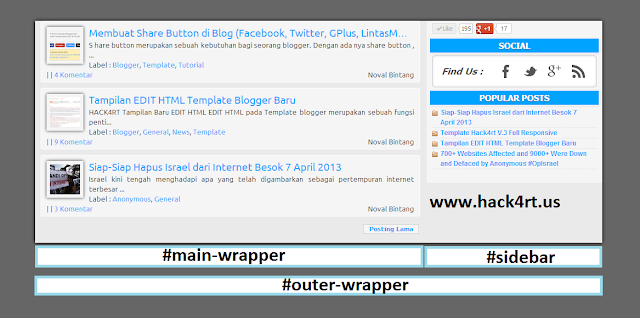
- Elemen tempat dimana sidebar dan post diletakkan disebut #outer-wrapper dengan style='width:920px;',
- tempat diletakkan post disebut #main-wrapper dengan style='width:700px;float:left;'
- dan sidebar berada di kanan main-wrapper dengan style='width:220px;float:right;'.
Jika dengan gambar seperti berikut
 |
| Klik Untuk Memperbesar Gambar |
Pengenalan CSS Responsive
CSS biasa dengan CSS reponsive tidak lah berbeda, hanya saja pada CSS reponsive awalnya memiliki pengkondisian ukuran width dengan kode
@media screen and (max-width:ukuranwidth){#CSS{}}. Pada
ukuranwidth diisi dengan ukuran width device yang akan diatur dan
#CSS diisi dengan CSS yang akan diatur jika pengkondisian benar terjadi. CSS Responsive ini bisa diletakkan di bawah kode penutup CSS biasa </b:skin> dengan diawali dengan <style> dan ditutup
dengan </style> contoh.
</b:skin>
<style>
@media screen and (max-width:ukuranwidth){#CSS{}}
</style>
Buat Responsive
Seperti yang saya janjikan,
tutorial ini akan dimulai
dengan pengkondisian
device dengan ukuran width 320px. Sebelumnya buat terlebih dahulu rumus umumnya di bawah kode
</b:skin>.
@media screen and (max-width:ukuranwidth){#CSS{}}
Setelah itu, kita buat kondisi pada maksimal width 320px
@media screen and (max-width:320px){#CSS{}}
Buatlah CSS #outer-wrapper jika pada ukuran device 320px, ukuran widthnya menjadi 318px. Masukkan ke rumus umum, wkwk 'rumus umum'
@media screen and (max-width:320px){#outer-wrapper{width:318px;}}
Tambahkan lagi kondisi #main-wrapper jika pada ukuran device 320px, ukuran widthnya menjadi 316px dan float value
nya menjadi none.
Value none pada float akan membuat elemen tersebut tidak akan berhimpit lagi dengan elemen lain.
@media screen and (max-width:320px){#outer-wrapper{width:318px;}#main-wrapper{width:316px;float:none;}}
Yang terakhir kemudian CSS #sidebar akan dibuat kebawah dengan Value float nya none dan ukuran width penuh di layar yaitu width:316px sama seperti #main-wrapper
@media screen and (max-width:320px){#outer-wrapper{width:318px;}#main-wrapper{width:316px;float:none;}#sidebar{width:316px;float:none;}}
Setelah itu bisa disave,
dan dapat dicoba dengan melihat hasil
di situs
responsivetest.com
Hasilnya kurang lebih akan seperti ini
Elemen yang lain bisa
anda atur sendiri dan kondisi
ukuran width yang berbeda bisa anda tambahkan. Kalau semua sudah siap,
anda bisa menonaktifkan mobile version pada template blog anda. Kalau ada pertanyaan bisa ditanyakan lewat komentar, dan bagi master yang sedang membaca ini tolong diralat kalau ada yang salah dalam postingan tutorial saya ini.
Hack4rt menerima kritikan
dan saran yang mendukung hack4rt :)
Contoh Versi Width 320px Hack4rt:
Terimakasih telah membaca artikel Cara Membuat Template Blog Responsive dengan Mudah. Anda bisa bookmark halaman ini dengan URL http://hack4rt-blog.blogspot.com/2013/04/cara-membuat-template-blog-responsive.html. Jika ingin copy paste artikel ini, jangan lupa untuk mencantumkan link sumber.